Retrieving and using blob size from CCV with AS3
One thing I have been wanting to do for a quite a while now with my touch screen is use touch size data to determine the size of lines drawn on the screen. The other day I finally got around to researching experimenting with CCV. It turns out that CCV can send the width and height […]
Inspiring Inspiration #7
A collection of cool video, motion graphics and interface design, mostly if not all from Vimeo…
New Showreel!
I have just uploaded my new showreel to Vimeo. A couple weeks ago I was listening to TripleJ in the car and I heard this amazingly bizarre, vintage, sci-fi, horror metal song come on. Unfortunately I missed what it was called or who the artist was so I spent ages trying to figure it out.
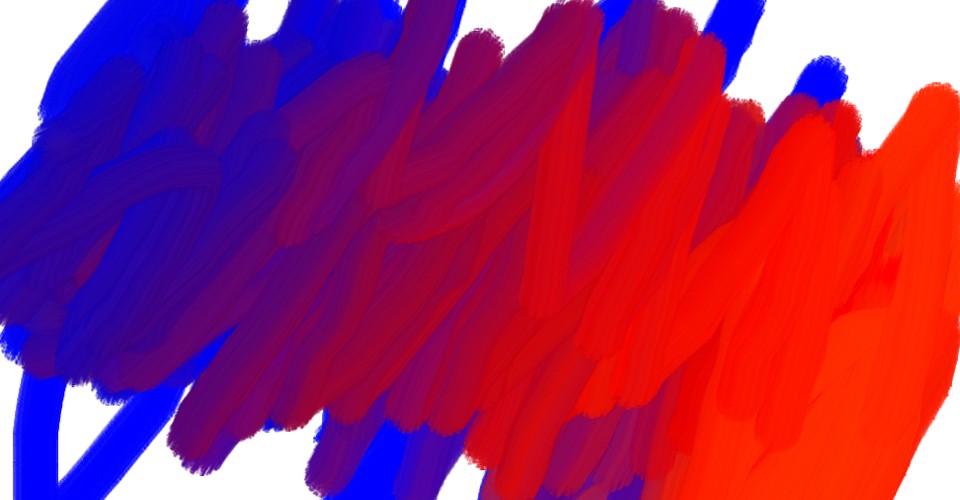
Paint mixing with PixelBender
In my post yesterday I was demonstrating my attempt to create a drawing app using Stage3D for graphics acceleration. As it turns out Stage3D is not built for this kind of ‘per pixel’ manipulation on a drawing canvas. I mentioned at the end of the article that I might explore PixelBender as an alternative for […]
Painting with Stage3D using Starling
I’ve been trying to find ways to improve the performance of paint mixing with Flash and I though I could try using Stage3D for hardware accelerated graphics. But then I realised that Stage 3D is optimised for polygons and 3D models so it was probably not the best solution. I wanted to see if it […]
Inspiring Inspiration #6
A collection of cool video, motion graphics and interface design, mostly if not all from Vimeo…
Spray Paint Stencils in Flash – V2
Well, here we are with version 2 of my Flash spray paint stencils. I’ve been meaning to do a post on this for a while now! This time the paint is rendered much quicker by doing away with an embedded for loop that was in V1. This time instead of looping through each pixel on […]
PixelPerfect digital art wall
Update: It has come to my attention that some companies have been claiming that Classy Event Group is just a software reseller for Virtual Graffiti Wall. This is entirely untrue. I have worked with Classy Event Group to design and develop this software for them. Classy Event Group is the sole owner of this software […]
Experiences with Flash, AIR and iOS
Well I’ve been pretty busy latey and not much has happened on here for over month. I decided I should post some work and experiments I have been doing with building iOS apps with AIR for iOS. So below is a series of video demos of some experiments and actual projects I have been doing […]
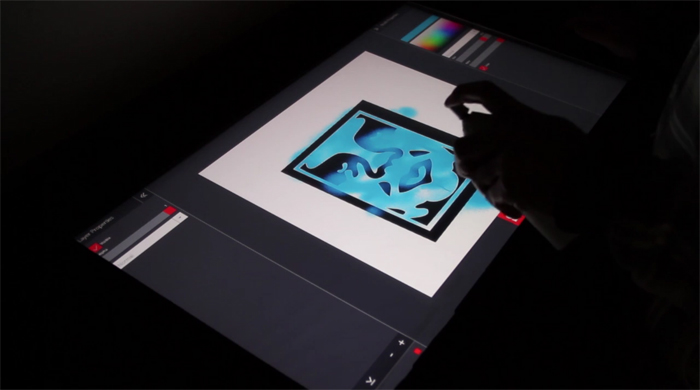
Paint Maestro 2 sneak peek
I was going to record a full demo of my upcoming multitouch painting application ‘Paint Maestro 2’, but I had some technical difficulties so here is a small demo of the stencils. The application is written in AS3 and uses Adobe AIR. I posted this video over at NUI Group a couple weeks ago and […]