When arrays and booleans become a problem
There are two data types that I quite often run into issues with down the track when fixing bugs of implementing new features – Arrays and booleans.
Saving a Canvas element as an image
Here’s a little tip to allow your users download the contents of a canvas element as an image, without the need for a server. We can do this by using an Anchor tag with a download attribute. Start with creating <canvas> and <a> tags: The <a> tag’s download attribute can be set to a file […]
Using ES6 template strings to generate unique strings
The following technique is something that I found template strings in ES6 to be quite useful for. I needed to generate XML chunks (as a string) where each node had a unique ID every time the XML was generated. Most examples of template strings I see around the web just use simple variables inside template […]
Automatic typography substitution
After reading the series of Death to Typewriters articles on Meduim, I decided to have a go at implementing their automatic character substition rules in JavaScript. Following the guide provided at Death to Typewriters: Automatic replacement and clean-up, I created a simple function that can be called as you type, or when text is pasted, […]
Reverse engineering Captivate for HTML5 widgets
Adobe Captivate is pretty horrible, especially the HTML5 output. I feel like I’m banging my head against a wall every time I use it. The HTML5 output is riddled with bugs and most of the features simply don’t work. If there is one upside to the HTML5 publishing though (and there aren’t many), it’s the […]
Webcam to canvas or data URI with HTML5 and Javascript
This post has been sitting around unfinished since April so I thought I should finish it and get it out there. In this post I am going to show how you can capture an image from a webcam via JavaScript and convert it to a Data URI which can then be saved in a database […]
Creating HTML5 widgets for Adobe Captivate 6/7
I decided to write this post due to the frustration and lack of information out there on how to make HTML5 widgets for Adobe Captivate. There is almost no documentation on this and the only useful article I could find was riddled with mistakes. My approach may not be the best but this should get […]
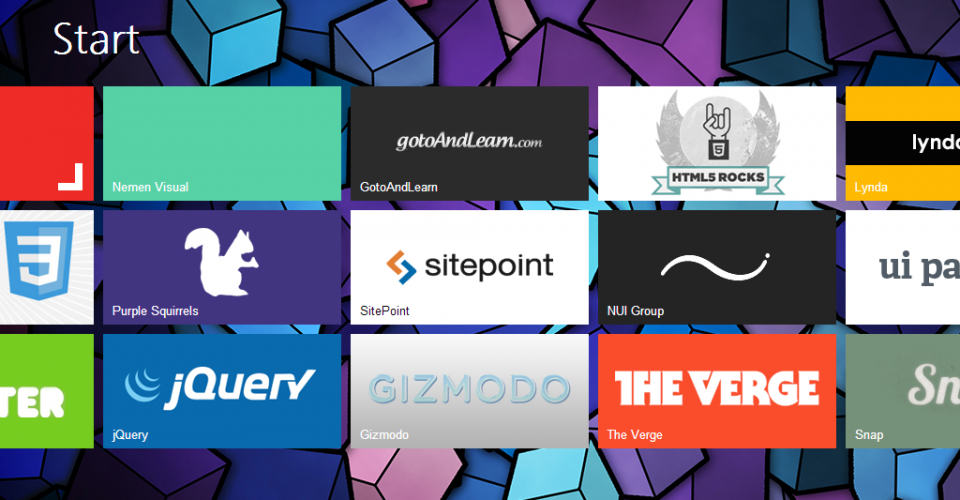
Windows 8 start screen in HTML, CSS and Javascript
About 7 or 8 months ago I built a tile based launch page at work to launch learning modules which looked similar to the Windows 8 start screen. When I had spare time I kept building on and adding 3D animations to match it even closer to Windows 8. Then I kind of forgot about […]
Getting all element attribute values with jQuery
Here is a little snippet which I have found extremely useful especially when working with XML in Javascript. You can use the following to loop through all of an element’s attributes and store them in an object: So for example if we have the following XML node: After running the snippet above on the node […]
AS3 / JS Constrain a value in one line
Here is a little snippet to constrain a value in a single line. It works by using two nested inline conditionals. The ‘else’ part of the first conditional is another conditional. It may not be the best approach but it works and is much easier and faster to write than two if-else statements. In English […]