Pragmatic Drag and Drop, the ultimate drag and drop library?
Ever since I started using React I have used react-dnd for any drag and drop interactions. It is super flexible and allows for handling files and drag across windows since it used the browser’s drag and drop API. For some reason, I never really clicked with the API and for me it never felt easy […]
Simple, yet powerful
Simple, yet powerful. This is one of my guiding principles when designing and building a user-interface. Your app should be simple enough that your users can get started easily without much friction, but provide the ability for power-users to thrive. Simple Powerful You will need to find your balance of simple/powerful to empower all your […]
Come for the features, stay for the details
I highly recommend watching this talk from Rasmus Andsersson. One quote that stood out to me that I think rings very true is “your users come for the features, but stay for the details”. You can have all the features in the world, but if they aren’t well thought out, lack attention to detail or […]
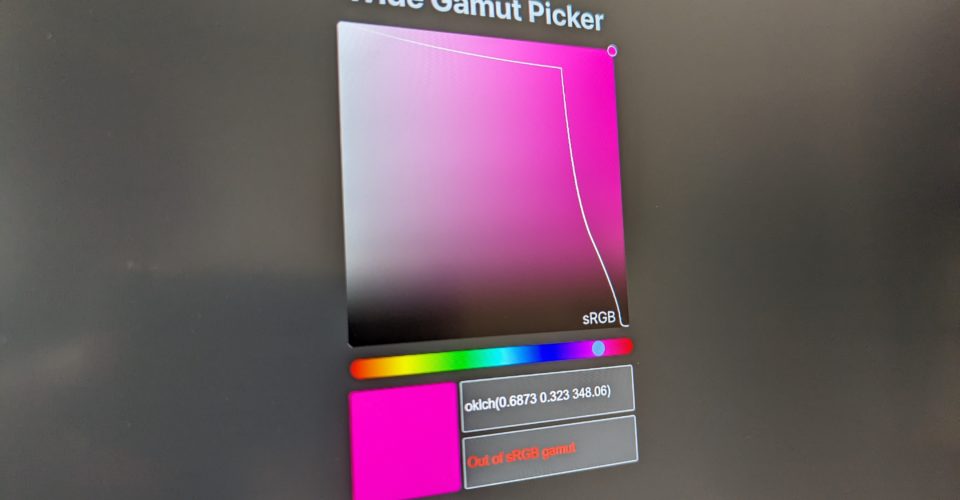
Building a wide-gamut colour picker
Now that browsers support wide-colour gamuts with P3, I have been wanting to build a colour picker that could select colours from outside the standard sRGB gamut. As the feature became more broadly available in browsers I’d seen a few examples popup from various people such as Gradient.style, the ColorJS.io picker demo, and OKLCH.com. However, […]
Nested corner radii
When designing a user interface with rounded corners you will likey run into situtation where you have nested rounded corners. It could be a button in a card or input, or a box inside a modal. What should the inner radius be? The easy way out is to just use the same radius, but it […]
Recreating the Apple Watch UI using a hexagonal grid
Building on the hexagonal grid from earlier, I have added a little JavaScript and have created an effect similar to the Apple Watch home screen UI. Below is a video of it in action, I am using IE11 (metro version) on a Surface Pro 2 which I found to be the most performant for this […]
Inspiring Inspiration #10
A collection of cool video, motion graphics and interface design, mostly if not all from Vimeo…
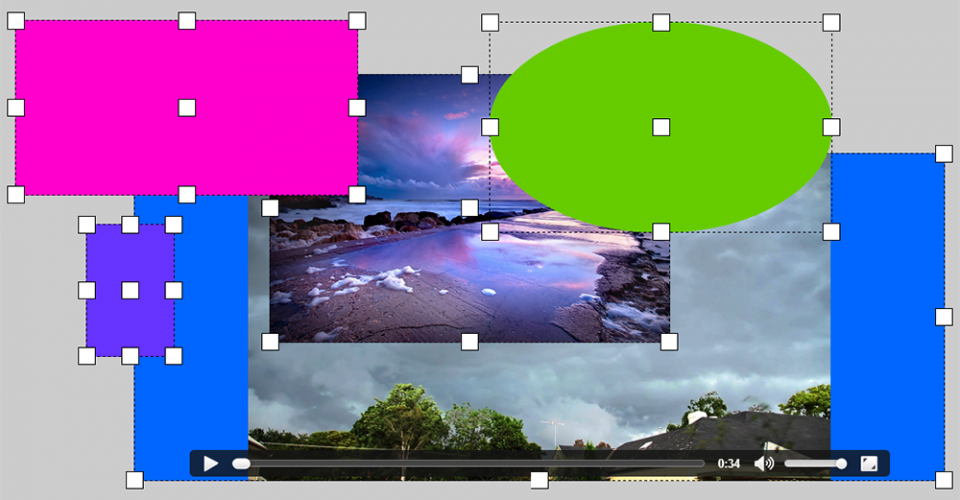
JS Transform Handles
The other day I was playing around with Mozilla’s Popcorn Maker and I had the idea of using HTML/JS/CSS to create transformable divs using transform handles and a bounding box. I did a quick search for any existing examples of HTML transform handles but i couldn’t find anything so I decided to give it a […]
Inspiring Inspiration #8
A collection of cool video, motion graphics and interface design, mostly if not all from Vimeo…
New Showreel!
I have just uploaded my new showreel to Vimeo. A couple weeks ago I was listening to TripleJ in the car and I heard this amazingly bizarre, vintage, sci-fi, horror metal song come on. Unfortunately I missed what it was called or who the artist was so I spent ages trying to figure it out.